Manipulatives - Example 2
In TN8 we've introduced a way to inject custom "manipulatives" into an item. What's a manipulative? Technically, it's an object containing markup, script, and script libraries, used to create a dynamic element or "widget" in an item. From a practical standpoint, a manipulative will typically be an animation, a simulation, or some other type of component that a student can manipulate.
To create a manipulative in an item, you use a new type of <object> that we've defined. An object of type text/plugin+xml:
<object data="null" type="text/plugin+xml">
Inside this object tag you define <param> tags to describe the markup, script and scriptlibs parameters of the object. Here's an example of the
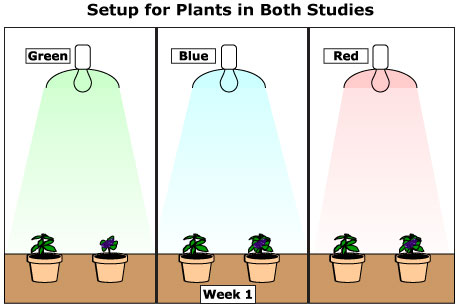
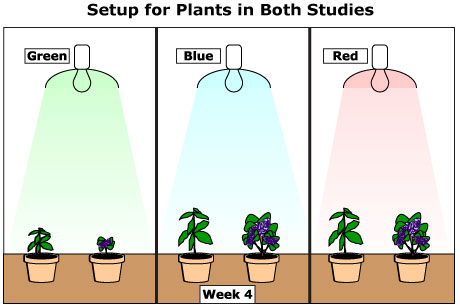
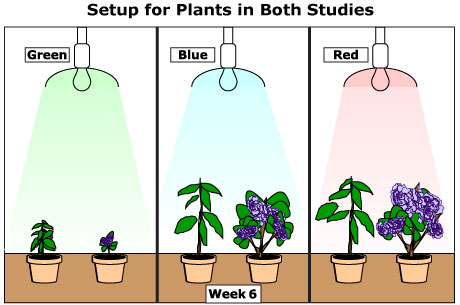
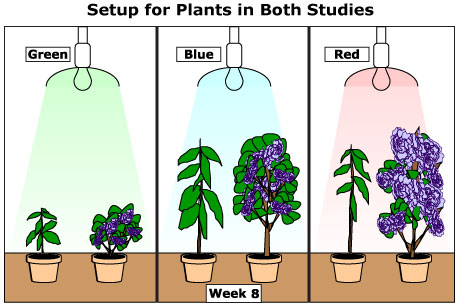
object tag used to create the slideshow below.
<object data="null" type="text/plugin+xml">
<param name="script" value="script" valuetype="DATA"><![CDATA[
jQuery(function(){
$("#myslider").flexslider({
animation: "slide"
});
});
]]></param>
<param name="scriptlibs" value="scriptlibs" valuetype="DATA"><![CDATA[
{ "src":"public/javascripts/jquery.flexslider.min.js","key":"flexslider" }
]]></param>
</object>
| Get Responses: | [ Click Get Responses ] |
<?xml version="1.0" encoding="utf-8"?>
<assessmentItem xmlns="http://www.imsglobal.org/xsd/imsqti_v2p1" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.imsglobal.org/xsd/imsqti_v2p1 http://www.imsglobal.org/xsd/imsqti_v2p1.xsd"
identifier="Order-vertical-1" title="Order - vertical" adaptive="false" timeDependent="false">
<responseDeclaration identifier="RESPONSE" cardinality="single" baseType="identifier">
<correctResponse>
<value>C</value>
</correctResponse>
</responseDeclaration>
<outcomeDeclaration identifier="SCORE" cardinality="single" baseType="integer" />
<itemBody>
<div class="row">
<div class="span6">
<div id="myslider" class="flexslider">
<ul class="slides">
<li>
<img alt="image10" src="assets/images/image10.jpg" />
</li>
<li>
<img alt="image7" src="assets/images/image7.jpg" />
</li>
<li>
<img alt="image4" src="assets/images/image4.jpg" />
</li>
<li>
<img alt="image1" src="assets/images/image1.jpg" />
</li>
</ul>
</div>
<object data="null" type="text/plugin+xml">
<param name="script" value="script" valuetype="DATA"><![CDATA[
jQuery(function () {
$("#myslider").flexslider({
animation: "slide"
});
});
]]></param>
<param name="scriptlibs" value="scriptlibs" valuetype="DATA"><![CDATA[
{ "src":"public/javascripts/jquery.flexslider.min.js","key":"flexslider" }
]]></param>
</object>
</div>
<div class="span6">
<div class="well">
<p>
According to the slideshow to the left, which blah blah blah?
</p>
<div class="pad8 whitebg">
<choiceInteraction maxChoices="1" responseIdentifier="RESPONSE">
<simpleChoice identifier="A">Choice A</simpleChoice>
<simpleChoice identifier="B">Choice B</simpleChoice>
<simpleChoice identifier="C">Choice C</simpleChoice>
<simpleChoice identifier="D">Choice D</simpleChoice>
</choiceInteraction>
</div>
</div>
</div>
</div>
</itemBody>
<responseProcessing template="http://www.imsglobal.org/question/qti_v2p1/rptemplates/match_correct" />
</assessmentItem>
According to the slideshow to the left, which blah blah blah?