Hotspot Interaction - Complex Hotspot - Composite with Global Images
This is an example of a composite item with 3 different Complex Hotspot interactions.
...more description to come...
| Get Responses: | [ Click Get Responses ] |
<?xml version="1.0" encoding="UTF-8"?>
<assessmentItem xmlns="http://www.imsglobal.org/xsd/imsqti_v2p1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.imsglobal.org/xsd/imsqti_v2p1 http://www.imsglobal.org/xsd/imsqti_v2p1.xsd"
adaptive="false" timeDependent="false"
identifier="complex-hotspot" title="Shape Selection - Complex Hotspot">
<responseDeclaration identifier="RESPONSE" cardinality="multiple" baseType="identifier">
<correctResponse>
<value>A</value>
<value>E</value>
<value>I</value>
<value>M</value>
<value>N</value>
<value>O</value>
</correctResponse>
</responseDeclaration>
<responseDeclaration identifier="RESPONSE1" cardinality="multiple" baseType="identifier">
<correctResponse>
<value>A</value>
<value>E</value>
<value>I</value>
<value>M</value>
<value>N</value>
<value>O</value>
</correctResponse>
</responseDeclaration>
<responseDeclaration identifier="RESPONSE2" cardinality="multiple" baseType="identifier">
<correctResponse>
<value>D</value>
<value>E</value>
<value>H</value>
<value>I</value>
<value>L</value>
<value>M</value>
<value>N</value>
<value>O</value>
<value>P</value>
</correctResponse>
</responseDeclaration>
<outcomeDeclaration identifier="SCORE" cardinality="single" baseType="float"/>
<itemBody>
<p>
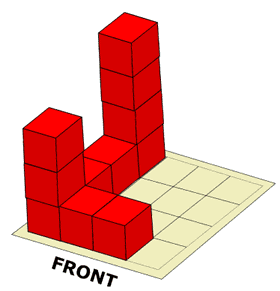
Use the area on the right to construct the top, front, and right views of the shape below.
Click on any square to fill it in. Click on it again to remove the shading.
</p>
<div class="row">
<div class="span6">
<div class="center" style="margin-top:54px;">
<object data="images/complex-hs-stimulus.png" width="280" height="291" alt="Stimulus" type="image/png">Stimulus</object>
</div>
</div>
<div class="span6">
<h5 style="margin-top:0px;margin-bottom:0px;margin-left:49px;">Top</h5>
<customInteraction class="tei-complexhotspot" responseIdentifier="RESPONSE">
<object data="images/complex-hs-bg.png" width="123" height="123" alt="Top View" type="image/png">Top View</object>
<hotspotChoice identifier="A" shape="rect" coords="12,12,36,36"/>
<hotspotChoice identifier="B" shape="rect" coords="37,12,61,36"/>
<hotspotChoice identifier="C" shape="rect" coords="62,12,86,36"/>
<hotspotChoice identifier="D" shape="rect" coords="87,12,111,36"/>
<hotspotChoice identifier="E" shape="rect" coords="12,37,36,61"/>
<hotspotChoice identifier="F" shape="rect" coords="37,37,61,61"/>
<hotspotChoice identifier="G" shape="rect" coords="62,37,86,61"/>
<hotspotChoice identifier="H" shape="rect" coords="87,37,111,61"/>
<hotspotChoice identifier="I" shape="rect" coords="12,62,36,86"/>
<hotspotChoice identifier="J" shape="rect" coords="37,62,61,86"/>
<hotspotChoice identifier="K" shape="rect" coords="62,62,86,86"/>
<hotspotChoice identifier="L" shape="rect" coords="87,62,111,86"/>
<hotspotChoice identifier="M" shape="rect" coords="12,87,36,111"/>
<hotspotChoice identifier="N" shape="rect" coords="37,87,61,111"/>
<hotspotChoice identifier="O" shape="rect" coords="62,87,86,111"/>
<hotspotChoice identifier="P" shape="rect" coords="87,87,111,111"/>
<customOption><![CDATA[
{
identifier: 'RESPONSE',
cardinality: 'multiple',
maxChoices: 0,
globalMainShape: function(paper,attr) {
var a = {
'fill': '#FFFFFF',
'fill-opacity': '1',
'stroke': '#FFFFFF',
'stroke-width': 0,
'opacity': '1'
};
var r = paper.rect( attr.left,attr.top , attr.width,attr.height ).attr(a);
return [r];
},
globalAlterShape: function(paper,attr) {
var a = {
'fill': '#FD0000',
'fill-opacity': '1',
'stroke': '#FD0000',
'stroke-width': 0,
'opacity': '1'
};
var r = paper.rect( attr.left,attr.top , attr.width,attr.height ).attr(a);
return [r];
},
hotspots:[
{
identifier: 'A',
mainShape: 'globalMainShape',
alterShape: 'globalAlterShape',
preSelected: false
{
identifier: 'B',
mainShape: 'globalMainShape',
alterShape: 'globalAlterShape',
preSelected: false
},
{
identifier: 'C',
mainShape: 'globalMainShape',
alterShape: 'globalAlterShape',
preSelected: false
},
{
identifier: 'D',
mainShape: 'globalMainShape',
alterShape: 'globalAlterShape',
preSelected: false
},
{
identifier: 'E',
mainShape: 'globalMainShape',
alterShape: 'globalAlterShape',
preSelected: false
},
{
identifier: 'F',
mainShape: 'globalMainShape',
alterShape: 'globalAlterShape',
preSelected: false
},
{
identifier: 'G',
mainShape: 'globalMainShape',
alterShape: 'globalAlterShape',
preSelected: false
},
{
identifier: 'G',
mainShape: 'globalMainShape',
alterShape: 'globalAlterShape',
preSelected: false
},
{
identifier: 'H',
mainShape: 'globalMainShape',
alterShape: 'globalAlterShape',
preSelected: false
},
{
identifier: 'I',
mainShape: 'globalMainShape',
alterShape: 'globalAlterShape',
preSelected: false
},
{
identifier: 'J',
mainShape: 'globalMainShape',
alterShape: 'globalAlterShape',
preSelected: false
},
{
identifier: 'K',
mainShape: 'globalMainShape',
alterShape: 'globalAlterShape',
preSelected: false
},
{
identifier: 'L',
mainShape: 'globalMainShape',
alterShape: 'globalAlterShape',
preSelected: false
},
{
identifier: 'M',
mainShape: 'globalMainShape',
alterShape: 'globalAlterShape',
preSelected: false
},
{
identifier: 'N',
mainShape: 'globalMainShape',
alterShape: 'globalAlterShape',
preSelected: false
},
{
identifier: 'O',
mainShape: 'globalMainShape',
alterShape: 'globalAlterShape',
preSelected: false
},
{
identifier: 'P',
mainShape: 'globalMainShape',
alterShape: 'globalAlterShape',
preSelected: false
}
]
}
]]></customOption>
</customInteraction>
<h5 style="margin-top:0px;margin-bottom:0px;margin-left:42px;">Front</h5>
<customInteraction class="tei-complexhotspot" responseIdentifier="RESPONSE1">
<object data="images/complex-hs-bg.png" width="123" height="123" alt="Top View" type="image/png">Top View</object>
<hotspotChoice identifier="A" shape="rect" coords="12,12,36,36"/>
<hotspotChoice identifier="B" shape="rect" coords="37,12,61,36"/>
<hotspotChoice identifier="C" shape="rect" coords="62,12,86,36"/>
<hotspotChoice identifier="D" shape="rect" coords="87,12,111,36"/>
<hotspotChoice identifier="E" shape="rect" coords="12,37,36,61"/>
<hotspotChoice identifier="F" shape="rect" coords="37,37,61,61"/>
<hotspotChoice identifier="G" shape="rect" coords="62,37,86,61"/>
<hotspotChoice identifier="H" shape="rect" coords="87,37,111,61"/>
<hotspotChoice identifier="I" shape="rect" coords="12,62,36,86"/>
<hotspotChoice identifier="J" shape="rect" coords="37,62,61,86"/>
<hotspotChoice identifier="K" shape="rect" coords="62,62,86,86"/>
<hotspotChoice identifier="L" shape="rect" coords="87,62,111,86"/>
<hotspotChoice identifier="M" shape="rect" coords="12,87,36,111"/>
<hotspotChoice identifier="N" shape="rect" coords="37,87,61,111"/>
<hotspotChoice identifier="O" shape="rect" coords="62,87,86,111"/>
<hotspotChoice identifier="P" shape="rect" coords="87,87,111,111"/>
<customOption><![CDATA[
{
identifier: 'RESPONSE1',
cardinality: 'multiple',
maxChoices: 0,
globalMainShape: function(paper,attr) {
var a = {
'fill': '#FFFFFF',
'fill-opacity': '1',
'stroke': '#FFFFFF',
'stroke-width': 0,
'opacity': '1'
};
var r = paper.rect( attr.left,attr.top , attr.width,attr.height ).attr(a);
return [r];
},
globalAlterShape: function(paper,attr) {
var a = {
'fill': '#FD0000',
'fill-opacity': '1',
'stroke': '#FD0000',
'stroke-width': 0,
'opacity': '1'
};
var r = paper.rect( attr.left,attr.top , attr.width,attr.height ).attr(a);
return [r];
},
hotspots:[
{
identifier: 'A',
mainShape: 'globalMainShape',
alterShape: 'globalAlterShape',
preSelected: false
{
identifier: 'B',
mainShape: 'globalMainShape',
alterShape: 'globalAlterShape',
preSelected: false
},
{
identifier: 'C',
mainShape: 'globalMainShape',
alterShape: 'globalAlterShape',
preSelected: false
},
{
identifier: 'D',
mainShape: 'globalMainShape',
alterShape: 'globalAlterShape',
preSelected: false
},
{
identifier: 'E',
mainShape: 'globalMainShape',
alterShape: 'globalAlterShape',
preSelected: false
},
{
identifier: 'F',
mainShape: 'globalMainShape',
alterShape: 'globalAlterShape',
preSelected: false
},
{
identifier: 'G',
mainShape: 'globalMainShape',
alterShape: 'globalAlterShape',
preSelected: false
},
{
identifier: 'G',
mainShape: 'globalMainShape',
alterShape: 'globalAlterShape',
preSelected: false
},
{
identifier: 'H',
mainShape: 'globalMainShape',
alterShape: 'globalAlterShape',
preSelected: false
},
{
identifier: 'I',
mainShape: 'globalMainShape',
alterShape: 'globalAlterShape',
preSelected: false
},
{
identifier: 'J',
mainShape: 'globalMainShape',
alterShape: 'globalAlterShape',
preSelected: false
},
{
identifier: 'K',
mainShape: 'globalMainShape',
alterShape: 'globalAlterShape',
preSelected: false
},
{
identifier: 'L',
mainShape: 'globalMainShape',
alterShape: 'globalAlterShape',
preSelected: false
},
{
identifier: 'M',
mainShape: 'globalMainShape',
alterShape: 'globalAlterShape',
preSelected: false
},
{
identifier: 'N',
mainShape: 'globalMainShape',
alterShape: 'globalAlterShape',
preSelected: false
},
{
identifier: 'O',
mainShape: 'globalMainShape',
alterShape: 'globalAlterShape',
preSelected: false
},
{
identifier: 'P',
mainShape: 'globalMainShape',
alterShape: 'globalAlterShape',
preSelected: false
}
]
}
]]></customOption>
</customInteraction>
<h5 style="margin-top:0px;margin-bottom:0px;margin-left:42px;">Front</h5>
<customInteraction class="tei-complexhotspot" responseIdentifier="RESPONSE2">
<object data="images/complex-hs-bg.png" width="123" height="123" alt="Top View" type="image/png">Top View</object>
<hotspotChoice identifier="A" shape="rect" coords="12,12,36,36"/>
<hotspotChoice identifier="B" shape="rect" coords="37,12,61,36"/>
<hotspotChoice identifier="C" shape="rect" coords="62,12,86,36"/>
<hotspotChoice identifier="D" shape="rect" coords="87,12,111,36"/>
<hotspotChoice identifier="E" shape="rect" coords="12,37,36,61"/>
<hotspotChoice identifier="F" shape="rect" coords="37,37,61,61"/>
<hotspotChoice identifier="G" shape="rect" coords="62,37,86,61"/>
<hotspotChoice identifier="H" shape="rect" coords="87,37,111,61"/>
<hotspotChoice identifier="I" shape="rect" coords="12,62,36,86"/>
<hotspotChoice identifier="J" shape="rect" coords="37,62,61,86"/>
<hotspotChoice identifier="K" shape="rect" coords="62,62,86,86"/>
<hotspotChoice identifier="L" shape="rect" coords="87,62,111,86"/>
<hotspotChoice identifier="M" shape="rect" coords="12,87,36,111"/>
<hotspotChoice identifier="N" shape="rect" coords="37,87,61,111"/>
<hotspotChoice identifier="O" shape="rect" coords="62,87,86,111"/>
<hotspotChoice identifier="P" shape="rect" coords="87,87,111,111"/>
<customOption><![CDATA[
{
identifier: 'RESPONSE2',
cardinality: 'multiple',
maxChoices: 0,
globalMainShape: function(paper,attr) {
var a = {
'fill': '#FFFFFF',
'fill-opacity': '1',
'stroke': '#FFFFFF',
'stroke-width': 0,
'opacity': '1'
};
var r = paper.rect( attr.left,attr.top , attr.width,attr.height ).attr(a);
return [r];
},
globalAlterShape: function(paper,attr) {
var a = {
'fill': '#FD0000',
'fill-opacity': '1',
'stroke': '#FD0000',
'stroke-width': 0,
'opacity': '1'
};
var r = paper.rect( attr.left,attr.top , attr.width,attr.height ).attr(a);
return [r];
},
hotspots:[
{
identifier: 'A',
mainShape: 'globalMainShape',
alterShape: 'globalAlterShape',
preSelected: false
{
identifier: 'B',
mainShape: 'globalMainShape',
alterShape: 'globalAlterShape',
preSelected: false
},
{
identifier: 'C',
mainShape: 'globalMainShape',
alterShape: 'globalAlterShape',
preSelected: false
},
{
identifier: 'D',
mainShape: 'globalMainShape',
alterShape: 'globalAlterShape',
preSelected: false
},
{
identifier: 'E',
mainShape: 'globalMainShape',
alterShape: 'globalAlterShape',
preSelected: false
},
{
identifier: 'F',
mainShape: 'globalMainShape',
alterShape: 'globalAlterShape',
preSelected: false
},
{
identifier: 'G',
mainShape: 'globalMainShape',
alterShape: 'globalAlterShape',
preSelected: false
},
{
identifier: 'G',
mainShape: 'globalMainShape',
alterShape: 'globalAlterShape',
preSelected: false
},
{
identifier: 'H',
mainShape: 'globalMainShape',
alterShape: 'globalAlterShape',
preSelected: false
},
{
identifier: 'I',
mainShape: 'globalMainShape',
alterShape: 'globalAlterShape',
preSelected: false
},
{
identifier: 'J',
mainShape: 'globalMainShape',
alterShape: 'globalAlterShape',
preSelected: false
},
{
identifier: 'K',
mainShape: 'globalMainShape',
alterShape: 'globalAlterShape',
preSelected: false
},
{
identifier: 'L',
mainShape: 'globalMainShape',
alterShape: 'globalAlterShape',
preSelected: false
},
{
identifier: 'M',
mainShape: 'globalMainShape',
alterShape: 'globalAlterShape',
preSelected: false
},
{
identifier: 'N',
mainShape: 'globalMainShape',
alterShape: 'globalAlterShape',
preSelected: false
},
{
identifier: 'O',
mainShape: 'globalMainShape',
alterShape: 'globalAlterShape',
preSelected: false
},
{
identifier: 'P',
mainShape: 'globalMainShape',
alterShape: 'globalAlterShape',
preSelected: false
}
]
}
]]></customOption>
</customInteraction>
</div>
</div>
</itemBody>
<responseProcessing>
<responseCondition>
<responseIf>
<and>
<match>
<variable identifier="RESPONSE"/>
<correct identifier="RESPONSE"/>
</match>
<match>
<variable identifier="RESPONSE1"/>
<correct identifier="RESPONSE1"/>
</match>
<match>
<variable identifier="RESPONSE2"/>
<correct identifier="RESPONSE2"/>
</match>
</and>
<setOutcomeValue identifier="SCORE">
<baseValue baseType="integer">1</baseValue>
</setOutcomeValue>
</responseIf>
<responseElse>
<setOutcomeValue identifier="SCORE">
<baseValue baseType="integer">0</baseValue>
</setOutcomeValue>
</responseElse>
</responseCondition>
</responseProcessing>
</assessmentItem>
Use the area on the right to construct the top, front, and right views of the shape below. Click on any square to fill it in. Click on it again to remove the shading.