Graphic Gap Match
Match interaction are those that operate in much the same way as multiple choice interaction, however the presentation is such that the student must move the items from an initial bay of selections into the proper bay locations. These interactions are the electronic kin to pen-and-paper matching questions where draw lines connecting items in a list on one side of the page to the corresponding items on the other side of the page.
Graphic Gap Match interactions operate via code that differs from standard match interations in that the items being used are not represented as standard text, but are images (graphics) instead. As such, the presentation options differ.
Display
There are two presentation options for graphic gap match items that can you can use to format the source draggers. Both presentation options are set using the interaction's class attribute.
Dragger position
The first option describes the position of the source draggers relative to the target gaps:
<graphicGapMatchInteraction class="choices-top"> : choices appear above the target bays (default)
<graphicGapMatchInteraction class="choices-bottom"> : choices appear below the target bays
<graphicGapMatchInteraction class="choices-left"> : choices appear to the left of target bays
<graphicGapMatchInteraction class="choices-right"> : choices appear to the right of target bays
Dragger width
The second presentation option, sourcechoices-width-<insert width>, is used for stacking.
Because the source draggers can be any width, we can't use the up classes which are relative width oriented.
Instead, we permit you to specify exact pixel (px) or percentage (%) widths for the source dragger container.
Specifying a sourcechoices-width also results in the sourcechoices being centered.
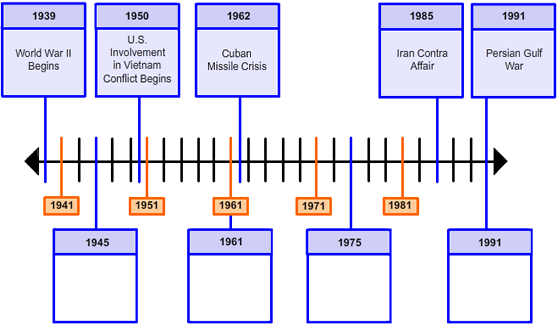
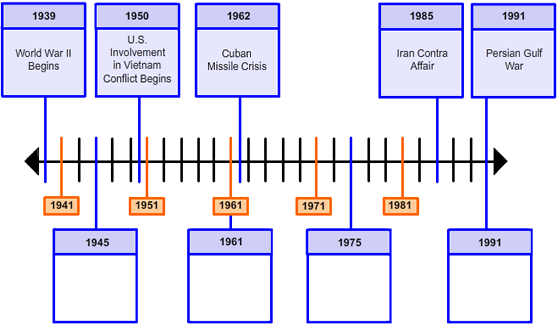
The source choices in the graphic gap match below were described as top, centered, and no stacking with the following class definition:
<graphicGapMatchInteraction class="choices-top sourcechoices-width-376px"
responseIdentifier="RESPONSE">
The source choices could have been stacked two-up by setting the width to half of 376px:
sourcechoices-width-188px.
Minimum Associations
There is now an option for graphic gap match items to set the minimum amount of associations (minAssociations) the student must make before the question is considered 'Answered', and until the minAssociations have been met the item status will remain 'Not Answered'.
If minAssociations is undefined, then the default is set to 1 and the item is considered answered if one association exists.
If minAssociations is specified as 0, then the item is also considered answered if only one association exists.
If minAssociations is any number greater than 1, the student must make that number of associations before the item is considered answered.
<graphicGapMatchInteraction ... minAssociations=2>
Ignore Answer
If a graphic gap match interaction is inside a composite item there is an option to have the graphic gap match interaction be ignored when the answered status of the item is being determined.
To do this, add the class ignore-answered to the interactions class attribute.
Example: <graphicGapMatchInteraction class="choices-top sourcechoices-width-376px ignore-answered" responseIdentifier="RESPONSE">
| Get Responses: | [ Click Get Responses ] |
<?xml version="1.0" encoding="utf-8" standalone="no"?>
<assessmentItem xmlns="http://www.imsglobal.org/xsd/imsqti_v2p1" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
adaptive="false" identifier="GGM-timeline-top-1" timeDependent="false" title="Timeline Choices Top GGM"
xsi:schemaLocation="http://www.imsglobal.org/xsd/imsqti_v2p1 http://www.imsglobal.org/xsd/imsqti_v2p1.xsd">
<responseDeclaration baseType="directedPair" cardinality="multiple" identifier="RESPONSE">
<correctResponse>
<value>DraggerD B</value>
<value>DraggerC C</value>
<value>DraggerA D</value>
<value>DraggerB A</value>
</correctResponse>
</responseDeclaration>
<outcomeDeclaration baseType="float" cardinality="single" identifier="SCORE" />
<itemBody>
<p>With your mouse or touch (iPad), place the events on the top
onto the correct place on the timeline below.</p>
<graphicGapMatchInteraction class="choices-top sourcechoices-width-376px"
responseIdentifier="RESPONSE">
<object alt="timeline" data="images/timeline-558.png" height="326" type="image/png" width="558" />
<gapImg identifier="DraggerA" matchMax="1">
<object data="images/a-cw.png" alt="a-cw" height="63" type="image/png" width="78" />
</gapImg>
<gapImg identifier="DraggerB" matchMax="1">
<object data="images/b-ww2.png" alt="b-ww2" height="63" type="image/png" width="78" />
</gapImg>
<gapImg identifier="DraggerC" matchMax="1">
<object data="images/c-vietnam.png" alt="c-vietnam" height="63" type="image/png" width="78" />
</gapImg>
<gapImg identifier="DraggerD" matchMax="1">
<object data="images/d-bay.png" alt="d-bay" height="63" type="image/png" width="78" />
</gapImg>
<associableHotspot coords="55,256,133,319" identifier="A" matchMax="1" shape="rect" />
<associableHotspot coords="190,256,268,319" identifier="B" matchMax="1" shape="rect" />
<associableHotspot coords="309,256,387,319" identifier="C" matchMax="1" shape="rect" />
<associableHotspot coords="450,256,528,319" identifier="D" matchMax="1" shape="rect" />
</graphicGapMatchInteraction>
</itemBody>
<responseProcessing template="http://www.imsglobal.org/question/qti_v2p1/rptemplates/match_correct"/>
</assessmentItem>
With your mouse or touch (iPad), place the events on the top onto the correct place on the timeline below.

Style example: <graphicGapMatchInteraction class="choices-left sourcechoices-width-376px">